html - Wrap text content inside a clip path polygon(triangle) shape and image clipped on other half - Stack Overflow

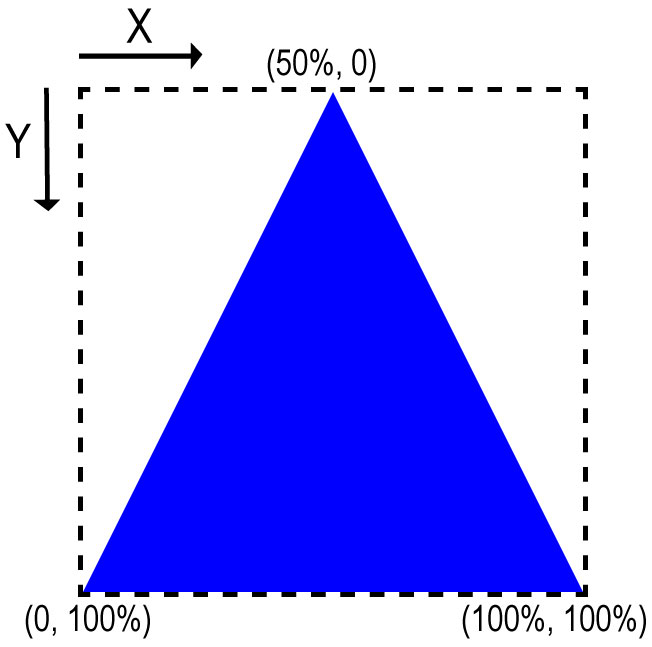
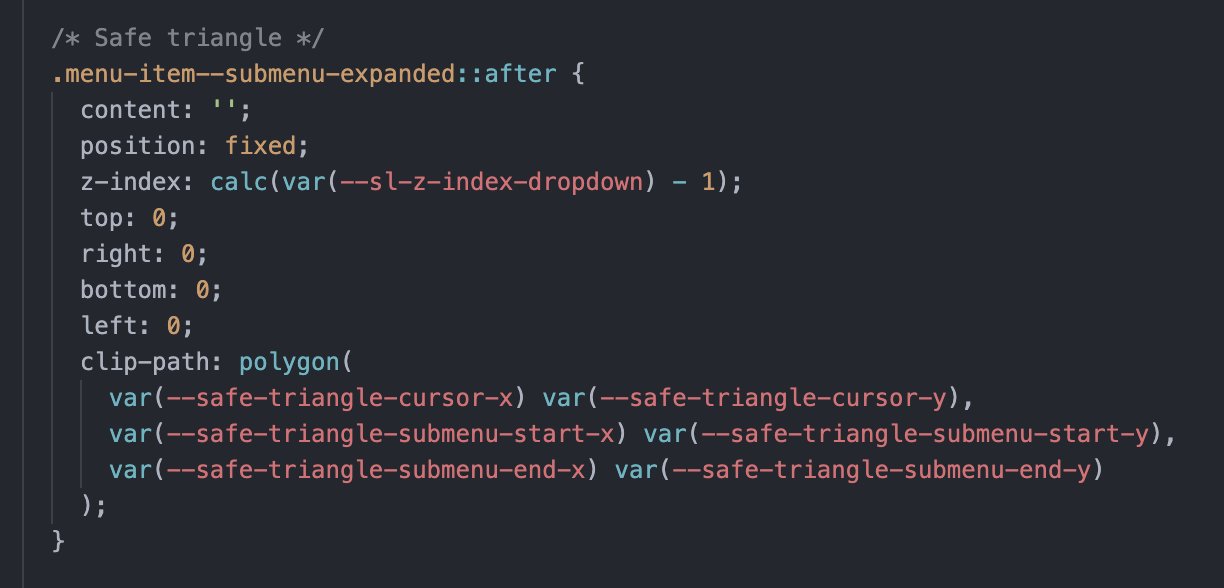
Cory LaViska on X: "@shoelace_style The triangle is displayed as a fixed position pseudo element (::after) cropped with clip-path and anchored to: - The cursor - The top-start of the submenu -