
Flutter Navigator 2.0 for Authentication and Bootstrapping — Part 2: User Interaction | by Cagatay Ulusoy | Level Up Coding
State's dispose order is undefined if popUntil is executed(or pop is executed continuously) · Issue #34693 · flutter/flutter · GitHub

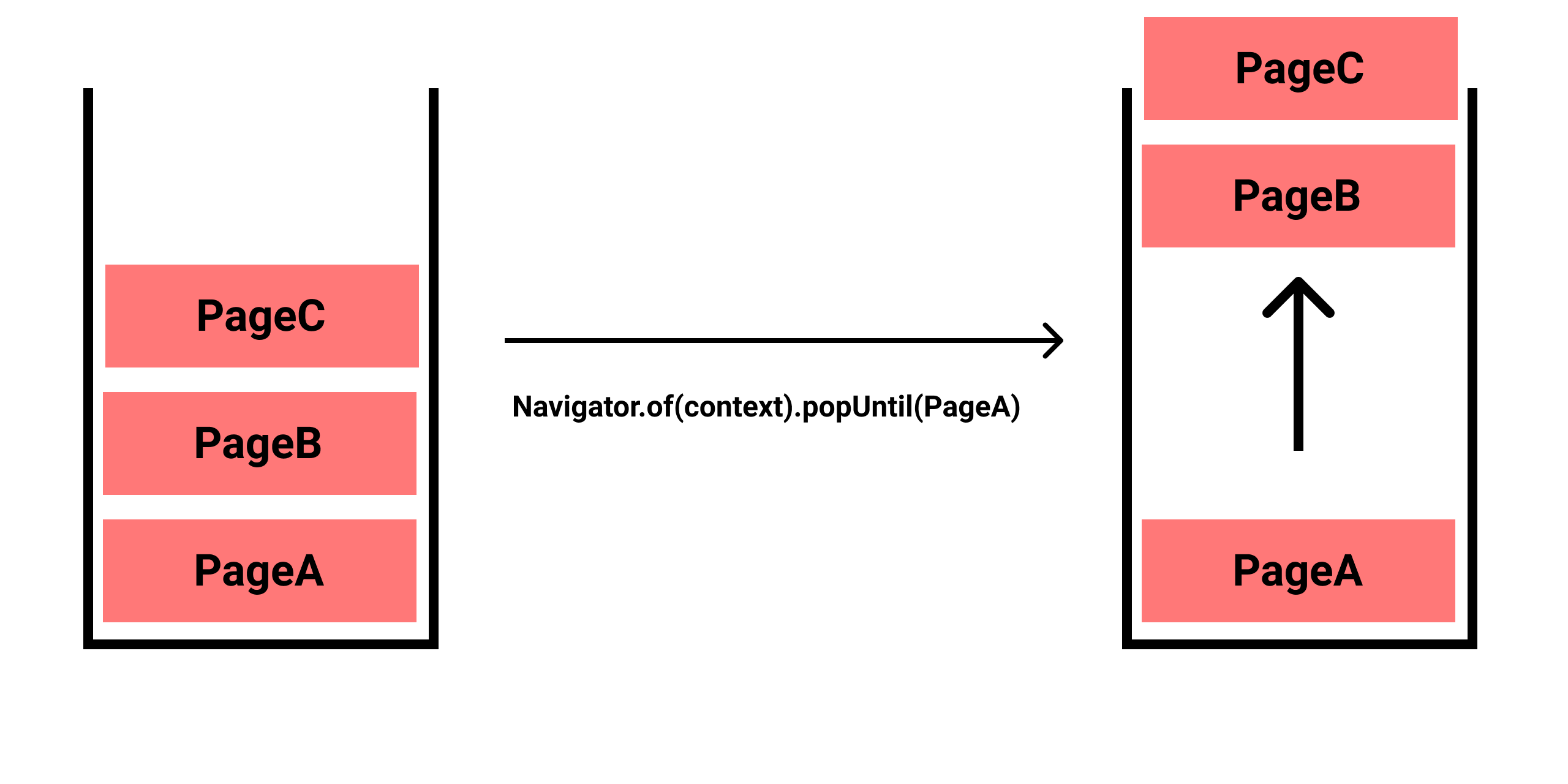
Flutter Tutorial - How To Use Navigator To Remove Routes | Pop All, Pop Replace, Pop Until - YouTube














![Navigate Deep in your app — 1[Flutter tutorial] | by Vivek Yadav | Medium Navigate Deep in your app — 1[Flutter tutorial] | by Vivek Yadav | Medium](https://miro.medium.com/v2/resize:fit:419/1*iXAUo6hQRPF5kwy9CsN0ag.png)